As a marketer at an early-stage venture studio, I work with an incredible team of expert designers and UX wizards. Figma is their HOLY GRAIL. It was intimidating at first, watching them create prototypes and build brands, only contributing in the comments. But after a year and a half of using Figma, I’ve upped my game. And I’m really glad because Figma is a top-notch tool for marketers too. We have separate workspaces within Figma for each of our incubations and portfolio companies, where we can create, collaborate, review, comment, share and export files in no time. I’ve used a handful of tools to create content, but none of them give me as much freedom as Figma.
For marketers who dabble in UX and Design, here are a few time saving tips and tricks I wish I had known sooner.
1. Removing Image Backgrounds
If you love using masking and the pen tool to strategically and intricately remove the background from an image, keep scrolling. If you’d prefer to have a plugin do the work in a fraction of the time, you’ve come to the right place. Meet Remove BG. With the click of a button, image backgrounds are removed automatically. Seriously, IT’S MAGIC! To use the plugin, right click an image, scroll down to Plugins, scroll over to Remove BG, and then hit Run.
2. Copying and Pasting Styles of One Object to Another
Creating objects that align with your brand’s style guide has never been so easy. Figma allows you to copy the attributes of one element, such as its color/fill, stroke, and corner treatment, and apply them to another object. Simply select the original stylized object and press Option, Command, C and then click on the new object and paste the style by pressing Option, Command, V.
3. Design Like a Pro with Auto Layout
Auto Layout is one of the most helpful features in Figma. It allows you to build frames and components that automatically flex and allow a container to adapt to the size of its contents (or the other way around). You can define the padding (space inside of an element), the margins (space between elements), as well as the alignment of elements for pixel-perfect layouts. To use it, select your frames or components you want to auto layout, and then click + in the auto layout panel. From there, you’ll have padding, margin, and alignment controls. No more fussing with manual positioning of your layouts — auto layout has got you covered!
4. Changing Fonts Across Your Entire Board
Did you accidentally replace a font across an entire board? I did. But, don’t panic. Here’s how you fix it. Figma allows you to select each instance a font appears and change it to a new font instantly. Click on a text box where the font appears, hit the Figma Icon on the top left of the navbar, click Quick Actions, and search Select All with the Same Font. All occurrences of that font will be selected, and you can choose a new font to apply to all. Voila! You can stop panicking now.
5. Scaling Objects
This tip is so simple, but some of us (me) only discovered it months into using Figma! I resized objects, layers, and groups countless times by holding Shift and dragging with the Move Tool or just plain dragging. The problem was this didn’t always work. Some elements would scale disproportionately, making the object look silly. To scale objects proportionally, all you need to do is hold K while you drag. This one might be common knowledge in the Figma community, but I hope to help someone!
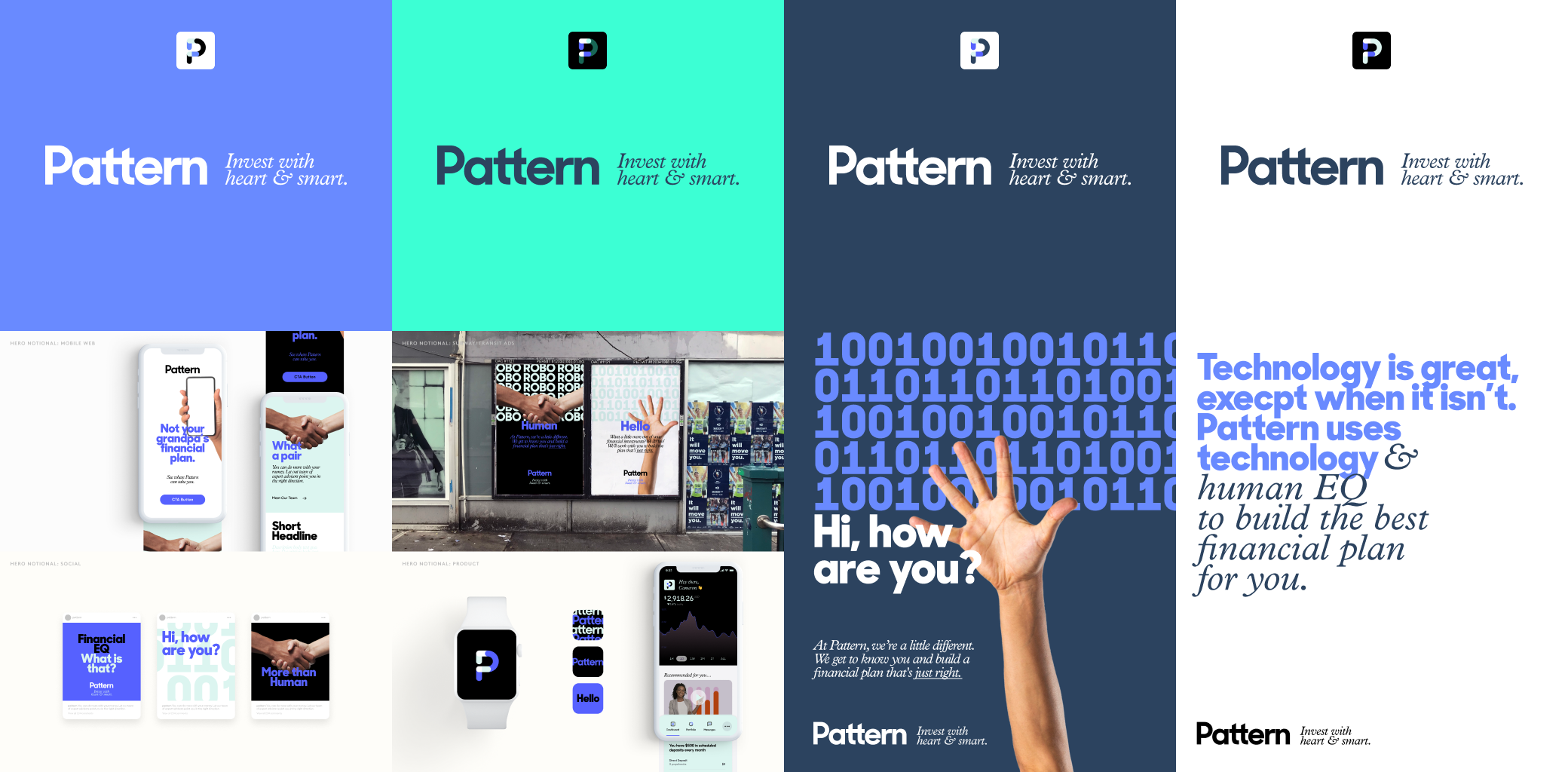
Recently we overhauled one of our brand’s entire color palettes. Hours and hours of work went into this brand’s visual identity board. We had already prototyped the entire app. So, when we conducted user research and found the punchy pink and orange palette was polarizing to a segment of our audience, and we needed to swap it for a bold blue and teal, I was intimidated by the lift. But it was no problem for our resident UX expert (shoutout Scott Brown) who swapped the color palette for the entire app in less than 30 minutes. Check out Pattern’s transformation below!


6. BONUS - FigJam
Figma was already an exceptional tool for creative collaboration, but recently they introduced FigJam, an online whiteboarding tool making it easier for remote teams to ideate live. We had previously used Miro for this purpose, but with all of our design and UX work housed in Figma, we migrated. So, the next time you marketers are leading a brainstorming session with founders or clients, give FigJam a whirl.
With all this praise, you might be wondering if this post was sponsored. Nope! I'm just that big of a fan. If you aren’t using Figma, it’s time to try it out. This list is by no means exhaustive. Stay tuned for future tricks I learn. Avid Figma users, what are your favorite tricks? I’d love to hear from you!
Figma is just one of our favorite tools. Want to learn what other digital tools made it into our essential toolset for building startups? Check ‘em out here – Our Favorite Digital Tools: Workflow Management and Research & Our Favorite Digital Tools: Marketing & Creative.










